GitHub - expo/expo-2d-context: A pure-js implementation of the W3C's Canvas-2D Context API that can be run on either Expo Graphics or WebGL

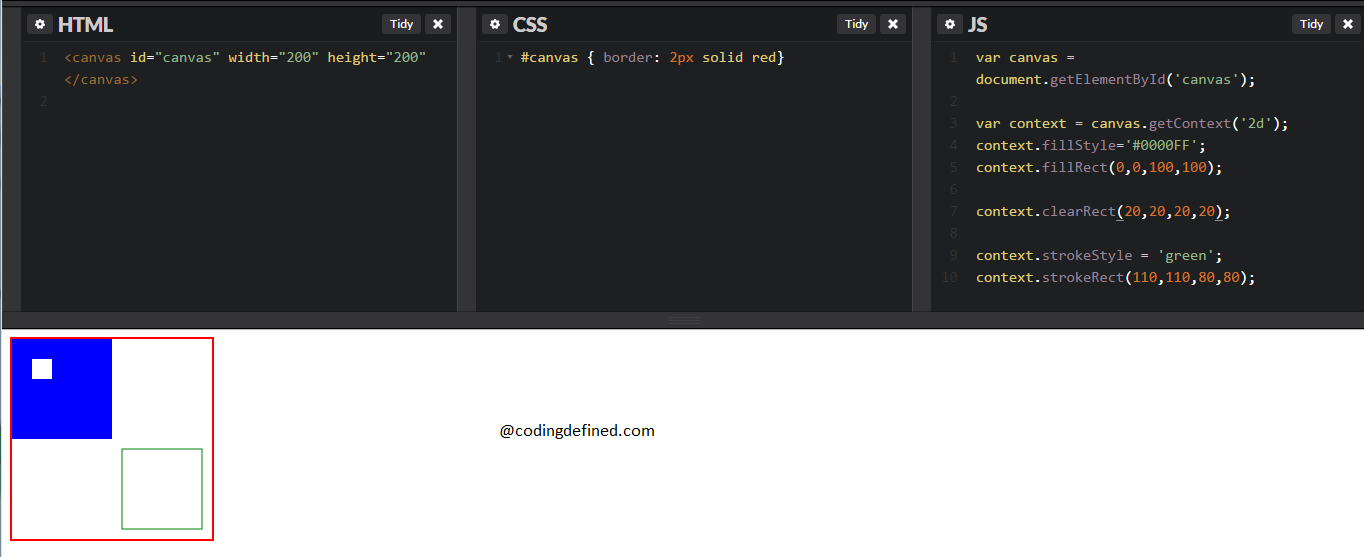
Canvas Examples – Draw Line | Rectangle | Circle | Undo - Website and Mobile App Solutions in Nagpur - SISNOLABS


![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)